Draw a Circle Freehand in Illustrator
Working with Paths and the Pen Tool
Becoming comfy with the Pen Tool oftentimes takes a while for vector graphic newbies. Unlike pencil-and-paper doodling (or comparatively, using a pencil- or brush-type tool in a typical drawing program), where your mitt (or mouse) guides the drawn path, the pen tool creates shapes based on a series of points and their corresponding "direction lines" (Illustrator term) or "handles" (Freehand term).
Drawing a complex shape with a pencil or brush tool usually involves clicking once to get-go the shape, then holding the mouse button downwardly, and dragging the mouse to follow the lines of the shape. Drawing the same shape with a pen tool involves a series of clicks and drags to set the anchor points and ascertain bend directions. It sounds complicated, but once yous get the hang of it, yous'll never wait back!
Select the Pen Tool, and go for it:
Illustrator: ![]()
Freehand: ![]()
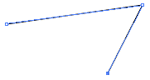
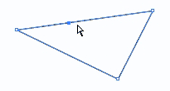
Click once on the document, and so move the cursor and click again. This creates a line that connects the two points.
![]()
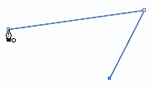
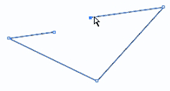
Past clicking once more, you can kickoff to create a shape:

To "close" the path to really brand a shape, movement the cursor to the original signal. When the cursor turns to a pen shape with a small circle, click on the point and the shape volition exist closed off. If the cursor doesn't change, it ways that you lot aren't quite on top of the original bespeak, then you lot'll end upward just creating another point without closing the shape.

What you lot've learned so far:
- Clicking with the pen tool creates corner points.
- Each new click creates a connected line segment with the previous point.
- Bringing the cursor back to the original point and clicking will shut the path to create a shape.
At present, let's motion on to curves.
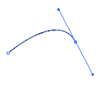
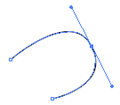
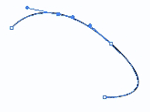
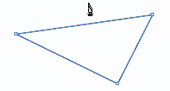
With the same Pen Tool, click once to create a starting "corner" point. Then, click over again — but this time, hold the mouse downwardly and drag. A curve volition form. You tin can continue to concur and drag in different directions to see how the curve is affected. The resulting tangent line tin exist referred to equally a "direction line" or a "handle."

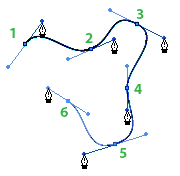
The location at which you lot identify the adjacent point volition touch the shape of the resulting curve, as you can see in the examples below:


The black arrow tool selects the unabridged path (and then that you lot tin move it effectually and resize it). Employ the "white arrow tool" (known as the Straight Selection Tool in Illustrator and the Subselect Tool in Freehand) to tweak individual points and direction lines.
Illustrator: ![]()
Freehand: ![]()
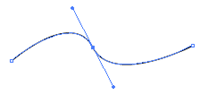
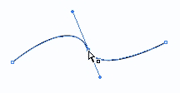
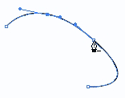
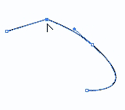
With the white arrow tool, select the signal on the curve that y'all wish to tweak:

Now, grab ane of the direction line handles and pull. You'll meet the curves adjust; the unabridged bend shifts so that the direction line remains tangent to the bend. The side of the curve that you're pulling grows more pronounced the further out you lot drag the handle.

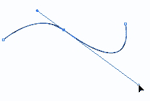
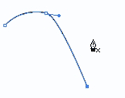
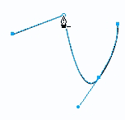
In another case, you tin can see how pulling out both handles makes the bend "wider."


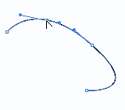
The white arrow tool can too exist used to movement private points effectually:


Now y'all too know how to:
- Use the pen tool to create curved points (by clicking and dragging).
- Employ the white arrow tool to tweak points and direction lines.
But there are many more ways that you can work with paths…
A Cyclone Tour of Other Path Tools
You may add points to an existing path. In both Illustrator and Freehand, first select the path that you want to add together points to, then hover over the path with the pen tool. You'll see the cursor change to a pen with a plus (+) sign. Click once and a new indicate volition exist added, with management handles that follow the existing curve. (Illustrator as well has the "Add together Ballast Point Tool," hidden behind the Pen Tool, which does the same thing but doesn't require you to select a path first.)


In Illustrator, to delete an anchor point, you lot may likewise apply the Pen Tool to hover over a indicate until the cursor changes to a pen with a minus (-) sign. Click in one case and the anchor point will be deleted. Once once again, Illustrator does have a separate Delete Ballast Bespeak Tool, hidden behind the Pen Tool.


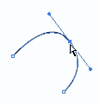
Also hidden behind the Pen Tool in Illustrator is the Catechumen Direction Point Tool, which looks like a caret, or only the angle function of an arrow.
![]()
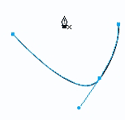
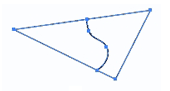
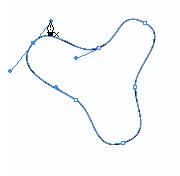
When you utilise this tool, clicking on a bend point will convert it into a corner point; clicking and dragging on corner points will convert them into curve points. In the diagram below, nosotros converted a curve indicate into a corner point.


Freehand has combined these functions into the Pen Tool. In Freehand, when you select the Pen Tool and hover over an existing betoken, you'll see the cursor change to a pen with the same caret symbol used in Illustrator for the Catechumen Direction Signal tool. This functions in the same way every bit the tool did in Illustrator, and converts a curve signal to a corner point (and vice versa).

After y'all click the point once to convert it, the cursor will change to the pen with a minus sign, giving yous the option you to delete the point completely. (Dissimilarity this with the above instructions for Illustrator, where you actually choose different tools for those different functions. Freehand puts all those tools into one.)


Another useful matter you might want to do to a path is to cut it. In Illustrator, the Scissors and Knife tools allow you to cut paths and shapes. In Freehand, the Pocketknife tool combines both functions. Sound complicated? It can exist…
![]()

The Illustrator Scissors tool and the Freehand Pocketknife tool do the same job: cut a path into pieces. To employ either, select the tool, so click anywhere on a path. You'll notice that it looks like a point has been added to the path. Large deal, right? Well, if you use the white arrow tool and move things around, you'll see that in actuality, you now have two line segments:



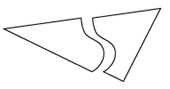
Illustrator's Knife Tool allows y'all to divide a shape into two distinct shapes. Merely select the shape with the black arrow tool, so, with the Knife Tool, depict a dividing line — directly or curved — and the shape will be divided into two pieces along the corresponding path!



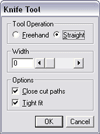
To achieve this aforementioned functionality in Freehand, double-click on the Knife tool to get to the options, and check the "Close cut paths" pick.

They're the nuts of manipulating paths. In the side by side department, we'll accept yous step-by-step through an like shooting fish in a barrel, practical example where you tin can employ all your new noesis… and even learn a few more tricks along the way!
Easy Logos Using Paths
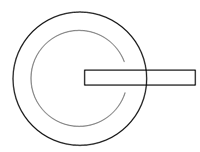
Let's say that yous work for Gateway, and you need to duplicate the Gateway "spotted-g" logo:
![]()
Gateway and the Spotted Chiliad Gateway logo are trademarks of Gateway, Inc. We've used them here for the purposes of illustration just â€" no infringement of the trademark is intended.
With Illustrator or Freehand, this volition be quite a snap!
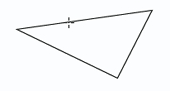
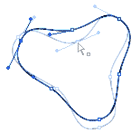
Showtime, use the Pen Tool to create the basic shape.


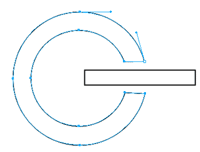
The shape is evidently not quite perfect, and then nosotros'll apply the white arrow tool to tweak the lines and points…

Note: there are a number of additional steps the perfectionist could have taken to get a perfectly fifty-fifty curved-triangle shape. For example, you could take created a 3-sided triangle with the polygon tool first and used the Convert Direction Tool to "bend" the points. In Freehand, y'all could have skipped this step by modifying the Object Properties of a triangle to take curved corners. And then, you could have used the Pen Tool — or Add together Anchor Points Tool — to add three more than points on the sides of the at present-curved triangle. These points could exist moved "inward" past hand, or by using the white arrow tool to select only those three side points, then using the Calibration tool to movement them towards the center. Possibly you lot may desire to try this procedure; for the purposes of this educational tutorial, doing things freehand — no pun intended — is fine.
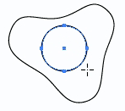
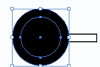
Now, utilise the Ellipse Tool to create a circle. Here'due south another tip: to make a perfect circle or foursquare, hold the Shift central down while you depict. Holding the shift cardinal generally "constrains" movements in most graphics programs. We also held downwardly the Alt key (Mac — Pick key) to draw the circle from the heart, instead of the corner.

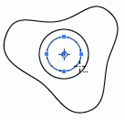
Create another circle, centered inside the first.

Note: There are enough of means that yous can create two circles within each other. In Illustrator, i way is to draw ii circles, then click on the eye of one of the circles and move it over the center of the other circles. You'll observe that the summit circle "snaps" to the middle of the other circle when you become close plenty. This method works for other polygons that have "centers." Another way that works in both Illustrator and Freehand is to select the two circles, and then utilise the Marshal Palette to line up the centers. Yet some other style is to draw the kickoff circumvolve, select it, and switch to the Scale tool. Concord the Shift key — to continue it a perfect circle — then start dragging to make a smaller circle. Hold down the Alt (PC) or Selection (Mac) key while y'all're dragging… so let go of the mouse. Holding downwardly the Alt/Selection key makes a copy of the object, which is a useful fob for other purposes.
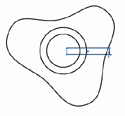
Now, use the Rectangle Tool to make the long rectangular section of the logo.

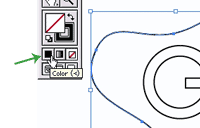
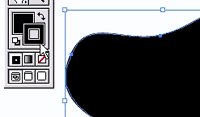
With the bones shapes in identify, we'll first fill the curvy shape with black. In Illustrator, select the shape, and in the Tools Palette, click the Color push button to fill up the shape with color.

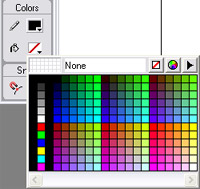
In Freehand, select the shape, and so use the paint bucket color dropdown to fill the shape with color.

You may also get rid of the outline (stroke). In Freehand, use the pencil dropdown (above the paint bucket) to choose the "no color" option. In Illustrator, beginning click on the Stroke icon (outlined box), then click the "no colour" option.


At this betoken, hide the curvy shape by hitting Ctrl-3 (PC) or Command-3 (Mac) in Illustrator, or going to View > Hibernate Selection in Freehand. This will allow us to work with the other shapes without getting distracted.
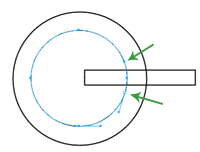
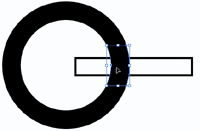
Ok, it'due south time to work with the other shapes: use the knife tool to cutting the circle path simply a little above and below the rectangle.

Use the blackness arrow tool to select the cut segment and delete it.

Do the same to the other circle.

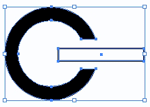
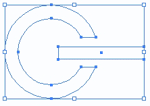
Now, use the pen tool to connect the endpoints of the shape.

Just to demonstrate that there are lots of ways you can do things, here'due south another way to achieve the same issue in Illustrator:
First, fill the larger circumvolve with blackness (and so that you can see it more than hands).

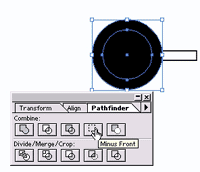
Select both circles: employ the black pointer tool and drag across the corner of the circles so that both are selected. Open the Pathfinder palette in Illustrator. Choose the "Minus Front end" command. The two circles will be combined into one doughnut shape.

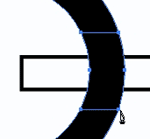
Now, use the Knife Tool to cut 2 lines across the ring shape slightly above and below the rectangle.

Select the new cutout piece and hit Backspace to delete it.


Same effect; different method!
Nosotros're well-nigh there! Select both shapes and prepare the fill color to white.

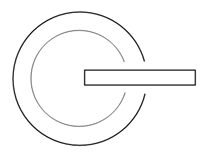
Finally, unhide the curvy shape. In Illustrator, hit Ctrl-Alt-3 (PC) or Command-Option-3 (Mac). In Freehand, go to View > Show All. The black curvy shape volition reappear, and the logo is complete!

Summary
In this lengthy tutorial, you learned:
- The difference between raster and vector graphics
- How to make bones shapes in Illustrator and Freehand
- How to resize shapes using the blackness arrow to select objects and elevate on their corner handles
- How to use the pen tool to create corner points (by clicking)
- That each new click creates a continued line segment with the previous point
- That bringing the cursor back to the original point and clicking will close the path to create a shape
- How to utilize the pen tool to create curved points (by clicking and dragging)
- How to apply the white arrow tool to tweak points and direction lines
- How to add, delete and convert points using the Pen Tool and its derivatives
- How to use the Scissors and/or Knife Tools
- How to use the Shift primal to make perfect circles or squares
- How to marshal ii circles so that they're centered
- How to use the Alt key when moving objects to make copies of the object
- How to alter the make full and stroke colors of objects
- How to "Hide" and "Unhide" objects
Many of these concepts are transferable across other graphics programs that utilize vector graphics. For example, you'll find that Photoshop, Freehand, and Flash all accept vector/path tools that work well-nigh identically to Illustrator and Freehand.
Happy vectoring!
If y'all enjoyed reading this post, you lot'll dearest Learnable; the place to acquire fresh skills and techniques from the masters. Members get instant access to all of SitePoint's ebooks and interactive online courses, like Illustrator Basics.
Go to page: 1 | 2
drakesullumeent1998.blogspot.com
Source: https://www.sitepoint.com/graphics-illustrator-freehand-2/
Belum ada Komentar untuk "Draw a Circle Freehand in Illustrator"
Posting Komentar